Internationalization in Web Development: Designing Apps for Global Audiences

Internationalization is the process of designing and developing an application in a way that allows for easy localization to different languages, regions and cultural contexts. Explore the importance of i18n in web development and some steps to achieve it effectively.
As the internet continues to connect people across the globe, designing and developing web applications that cater to users from different regions and locales has become essential. This process, known as internalization, ensures that our applications are accessible, functional and culturally appropriate for users worldwide.
In this article, we’ll explore the importance of internalization in web development and discuss some steps we can take to achieve it effectively.
What is Internationalization?
Internationalization, often abbreviated as i18n (where 18 represents the number of omitted letters between “i” and “n”), is the process of designing and developing an application in a way that allows for easy localization to different languages, regions and cultural contexts. It involves separating the user interface and content from the application’s codebase to facilitate easy translation and adaptation.
Why is This Important?
- Expanded user base: By adapting our applications for different regions and locales, we can reach a larger global audience, increasing our user base and potential customer base.
- Enhanced user experience: Internationalization allows users to access our applications in their preferred language and cultural context, providing a more personalized and engaging experience.
- Compliance with regulations: In some countries, there are legal requirements for applications to be accessible in the local language. By internationalizing our app, we ensure compliance with such regulations and can avoid any legal complications that may occur.
For the rest of the article, we’ll list a few important thoughts to keep in mind when attempting to achieve effective internationalization within an application.
Separate Text from Code
One of the most important things we can do to facilitate easy translation and adaptation of text in our app is to extract all user-facing text strings from our code and store them in external resource files or databases.
For example, instead of hardcoding a text string in our JavaScript code like this:
const greeting = "Hello, World!";
We can store it in a separate resource file like en.json:
{
"greeting": "Hello, World!"
}
Once we’ve separated our text strings from the code and stored them in external resource files, we can easily create translation files for other languages. These translation files will contain the translated versions of the text strings.
For example, to create a translation file for another language, such as French, we can create a new resource file named fr.json:
{
"greeting": "Bonjour, le monde !"
}
We can repeat this process for any additional languages we want to support, creating a new translation file for each language and providing the appropriate translations.
es.json (Spanish)
{
"greeting": "¡Hola, Mundo!"
}
de.json (German)
{
"greeting": "Hallo, Welt!"
}
Each translation file follows the same structure, with the same keys as the original resource file (en.json in this case), but with translated values specific to the target language.
Utilize Localization Libraries
Once we’ve created the translation files for different languages, we can make use of localization libraries to handle the loading and retrieval of translations in our application. These libraries provide convenient methods and tools for managing translations and dynamically switching between different languages.
One popular localization library in JavaScript is i18next. It offers powerful features for handling internationalization and localization, such as string translation, interpolation, pluralization and more. Here’s an example of how we can import and initialize i18next to handle localization in our application:
import i18next from "i18next";
import en from "./en.json";
import fr from "./fr.json";
import es from "./es.json";
import de from "./de.json";
i18next.init({
lng: "en", // Set the default language
resources: {
en: {
translation: en,
},
fr: {
translation: fr,
},
es: {
translation: es,
},
de: {
translation: de,
},
},
});
In this example, we initialize i18next and provide the default language as 'en' (English). The resources object contains the translation data for each language. Each language is identified by its language code (e.g., 'en', 'fr', 'es', 'de') and has a nested translation object that holds the translated text strings.
With our translation setup initialized, we can then use the i18next.t() function anywhere in our app to receive translated strings based on the translation key that has been specified and the user’s selected language.
const greeting = i18next.t("greeting");
console.log(greeting); // Outputs the appropriate greeting based on the user's locale
Lastly, we’ll want to provide the end user the capability to switch between different languages. The i18next library provides the changeLanguage() method we can use to dynamically switch the language in our application. This will trigger i18next to load and display the translations for the chosen language.
i18next.changeLanguage("fr"); // Switch to French
Localization libraries like i18next often offer additional features and functionalities to handle complex translation scenarios, such as pluralization, gender-based translations and variable interpolation. Be sure to check the documentation of the specific library you choose for more information on advanced usage.
Format Dates, Times and Numbers
Dates, times and numbers often have different formats across locales. We should make use of localization libraries or built-in language features available in our programming language to ensure accurate and localized formatting of dates, times and numbers.
In JavaScript, the Intl object provides a set of features for formatting dates, times, and numbers according to different locales. Here’s an example of formatting a date in the en-US locale.
const date = new Date();
const options = { year: "numeric", month: "long", day: "numeric" };
const formattedDate = new Intl.DateTimeFormat("en-US", options).format(date);
console.log(formattedDate);
// Output: June 30, 2023
Here’s another example of using the Intl object to format numbers differently between the United States and Germany.
const number = 1004580.89;
const formattedNumberDE = new Intl.NumberFormat("de-DE").format(number);
const formattedNumberUS = new Intl.NumberFormat("en-US").format(number);
console.log(formattedNumberDE); // Output: 1.004.580,89
console.log(formattedNumberUS); // Output: 1,004,580.89
We will provide a more detailed deep-dive into the Intl object and its features in an upcoming post.
Consider Right-to-Left (RTL) Languages
In addition to supporting different languages, it’s essential to consider the layout and text alignment for languages that are written from right to left (RTL), such as Arabic, Hebrew and Urdu. Adapting our application’s layout and text direction for RTL languages is important for providing a seamless experience to users in those regions.
CSS provides a dir property that we can utilize to handle RTL text. By setting the dir property to rtl (or auto, which lets the user agent decide), we can ensure that text and elements within our application are correctly aligned for RTL languages.
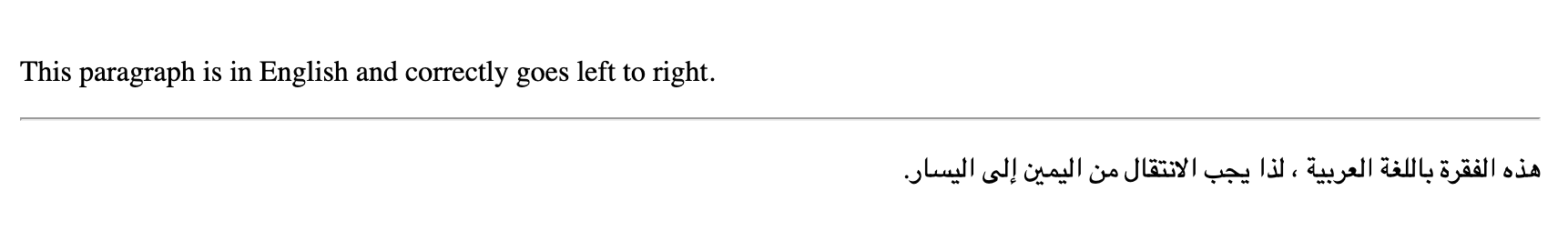
<p dir="ltr">This paragraph is in English and correctly goes left to right.</p>
<hr />
<p dir="rtl">
هذه الفقرة باللغة العربية ، لذا يجب الانتقال من اليمين إلى اليسار.
</p>
In the above code example, we align the separate English and Arabic text in the appropriate alignment.

Wrap-up
In conclusion, internationalization (i18n) is a crucial process in web development that allows applications to cater to users from different regions and locales.
By separating text from code, utilizing localization libraries like i18next; formatting dates, times and numbers appropriately; and considering right-to-left (RTL) languages, we can create applications that are more accessible, functional and culturally appropriate for a global audience.
In addition to the steps mentioned in this article, there are other considerations for internationalization, such as support for currency and units of measurement and accessibility. In follow-up articles, we’ll go through some of these other considerations that need to be kept in mind as well as a practical exercise of installing and using an internalization library within a JavaScript application.

Hassan Djirdeh
Hassan is a senior frontend engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth frontend engineering skills like React, Vue, TypeScript, and GraphQL.

