
UI for ASP.NET AJAX
ASP.NET AJAX Grid
- Robust ASP.NET AJAX Grid component for flawless data visualization. Supporting codeless data binding, paging, sorting, filtering, export and many more features.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
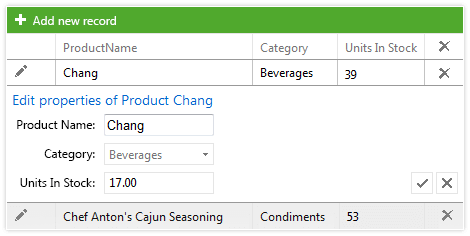
Insert, Update, Delete with Various Edit Modes and Edit Forms
You can enable automatic data editing for RadGrid when it’s bound to a DataSource control like SqlDataSource, LinqDataSource, EntityDataSource, etc. or use the extensive API to handle the CRUD operations in a custom manner. Display the edit form inline, as a regular form or in a popup and choose between the built-in edit forms, your own template or a user control. Enable batch editing to allow users to edit multiple items and save them all by hitting the Save button just once.
-
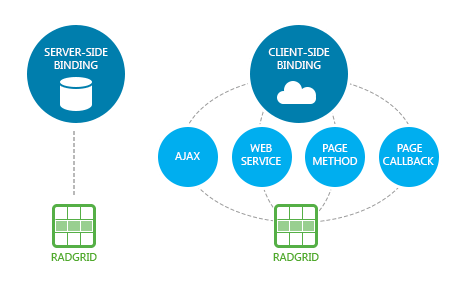
Data Binding: Server-Side, Client-Side and WebService
Use any declarative data source control (AccessDataSource, SqlDataSource, LinqDataSource, EntityDataSource, ObjectDataSource, XmlDataSource, OpenAccessDataSource) or bind the grid to your custom objects on the fly. Take advantage of the server events, which are executed only when the grid needs to get fresh data from the server. Declarative and programmatic client-side binding to ASP.NET Web Services, WCF, ADO.NET, OData services and Page Methods is also supported.
-
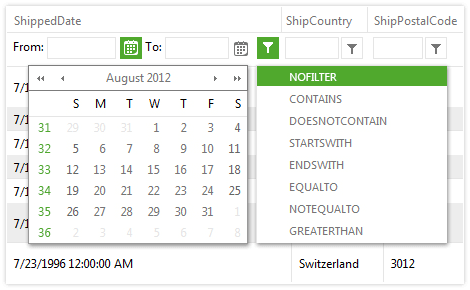
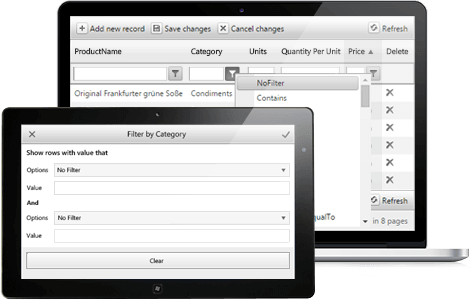
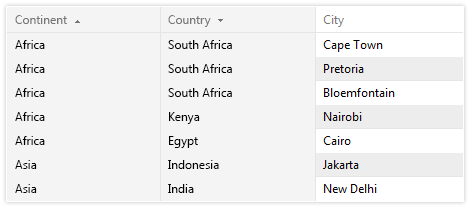
Filtering
With the Telerik ASP.NET Grid you can filter any type of data - string, decimal, Boolean, date and time. Depending on the column filtered your users can select any filtering function from the contextual menu, including “Equal”, “Contains”, “Greater than” and “Less than”. Use the different grid columns to provide suitable filter inputs like date pickers, numeric textboxes, and drop down lists. The rich client and server-side APIs allow you to define your own filter template while still utilizing the built-in filtering mechanism.
-
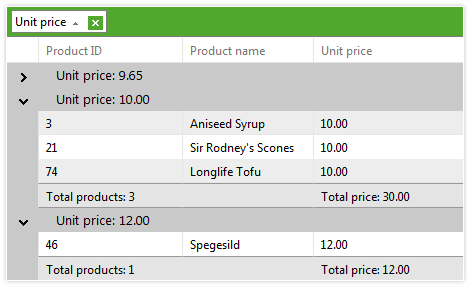
Grouping With Drag-to-Group and Aggregates
Use any of the following approaches to easily group data with RadGrid:
- Drag and drop the column header to group by a certain field
- Add group expressions programmatically
- Use the header context menu to group or ungroup by a data field
If needed, display group aggregates in the group footers for each column. Choose how the group headers and footers will look by defining templates for both. What is more, grouping large chunks of data does not affect your page performance thanks to the LINQ integration in the grouping mechanism.

-
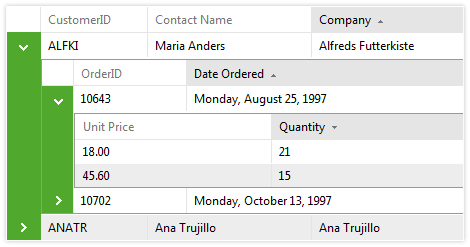
Hierarchy and Nested-View Template
With the Telerik WebForms Grid you can easily display hierarchy by either defining detail tables bound declaratively to DataSource controls or by manually handling the exposed events. In case of self-referencing data, all you need to do is define a few properties and the grid will build the hierarchy automatically. Alternatively, you can define a template for the child view.
-
Responsive Behavior and Mobile Support
Why should you build a mobile version of your application when the same app can work equally well on mobile and desktop devices? Telerik Grid for ASP.NET makes this possible by:
- handling touch events in the same manner as those triggered by a keyboard or a mouse
- changing its UI on mobile devices to deliver the optimal UX for the screen size
- featuring two mobile skins especially designed for a better user experience on touch devices

-
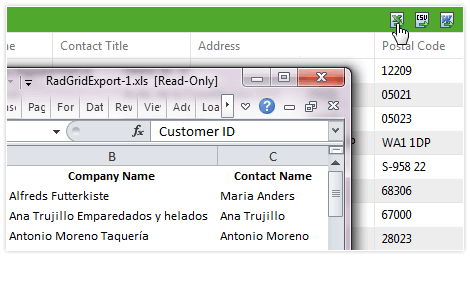
Export to PDF, Word, Excel and CSV
RadGrid can export your data to PDF, Microsoft Word, Microsoft Excel and CSV file formats. All you need to do is display the built-in buttons for export or call a single method from an external element. You can predefine multiple styles like font, color, page size and layout to provide a unique look and feel specific to the exported file format.
-
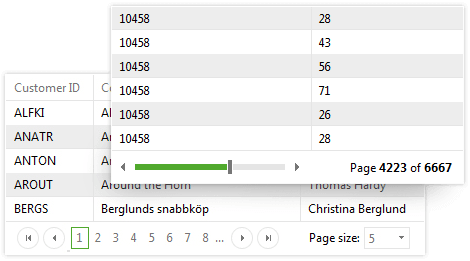
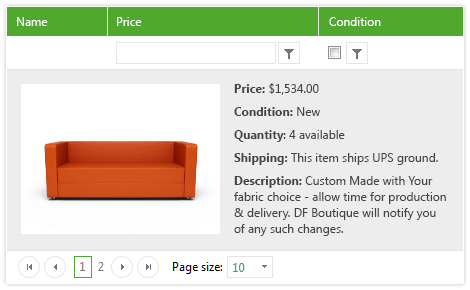
Paging
Enable pagination in order to have the grid page through your data for you. Alternatively, implement custom or virtual paging to offer a unique paging mechanism based on your needs. Define the page size and pager position which will best suit your end user experience. Choose between numeric, previous and next, slider or more advanced modes, as well as the option to define custom templates. Take use of the SEO-friendly paging, which also supports the URL routing introduced in ASP.NET 4.0.
-
Sorting: Single or Multi-Column
Enable the built-in sorting with a single property to allow your end users to sort in an ascending/descending manner or return to the initial state. Take advantage of the single- and multi-column sorting or implement custom sorting, by interacting with the sort expressions programmatically, to provide your own sorting experience.
-
Scrolling With Static Headers and Frozen Columns
Enable the static headers or frozen columns with a single property to have them displayed continuously throughout scrolling.
-
Performance
To make sure RadGrid performs well, we:
- Optimize its server code following best coding practices
- Minimize the HTML, CSS and JS for smaller traffic and faster loading
- Keep as few values in the ViewState as possible
- Execute only the mission-critical JavaScript to initialize the client objects
- Provide you with free CDN support to deliver content faster to your end-users
-
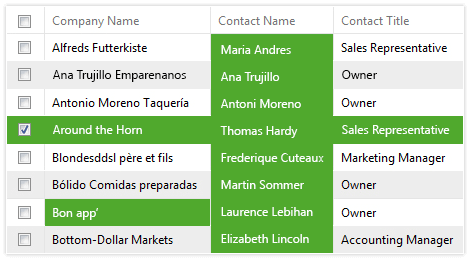
Selecting Cells, Columns and Rows
RadGrid supports server-side and client-side cell, column and row selection that can be executed with either the keyboard or the mouse. Single- and multi-item selection is available out of the box.
-
Column Resize, Reorder and Show/Hide
Achieve desktop-like responsiveness thanks to the client-side column resizing, show/hide and reordering of Telerik ASP.NET Grid. Enable the auto-fit functionality to make the grid automatically resize the columns based on the content in the cells. Rest assured that the user changes are persisted after postback and allow your users to save them between visits. -
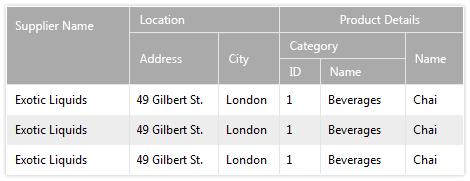
Multi-Column Headers
Easily define as many header levels as you’d like and merge the columns you need under the same category, for example group the “City” and “Address” columns under the “Location” column header.
-
Auto-Fit Column Width
The Auto-fit column width feature allows you to automatically adjust multiple columns’ width to accommodate different text sizes without the need to manually change the width values. A real time -saver, the Auto-fit feature will also make your data easier to read and access. -
Worksheet Name Property
You can now configure the name of any active worksheet when exporting to Excel, instead of having it named after the GridExport property. -
Enhanced Custom Styling
In addition to the predefined built-in styles of the Grid Excel Export, you can now easily customize your own to match your unique design. The Excel Export functionality provides full access to the workbook, allowing the highest level of customization of any element—from the sheets to the cell styles. -
Row Resize and Drag and Drop
Your users can easily resize the Grid rows, as well as use drag and drop to reorder rows in the same grid, move a record from one grid to another, or drop a row somewhere else on the page. -
Various Built-In Column Types and Column Aggregates
Use any of the 22 built-in column types of our AJAX gridview to display data in the most suitable way for your scenario.
- Implement the editable data-bound columns to help users edit, add, or filter data by displaying different controls in edit or filter mode. This includes elements such as date pickers, numeric textboxes, dropdown lists or even the Telerik ASP.NET Editor control.
- Take advantage of the data visualization columns, such as rating, binary image or a calculated column, to achieve even better presentation of your data.
- Use the command columns such as the select, edit, delete and expand/collapse. This all provides your users with an easier way to interact with the data found within the Grid.
-
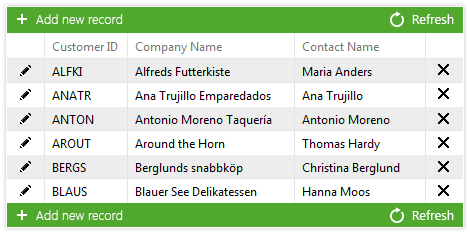
Command Item
By default our Grid’s command item displays the “Add New Record” and “Refresh” command buttons, but you can also configure it to show the built-in buttons for the different export formats. You can also define the command item template to accommodate any kind of command, such as delete or edit selected items.
-
Templates
If for some reason you need to define your own templates instead of using the built-in elements of the Telerik ASP.NET Grid, you can easily define exactly what to display in a certain column, change the look of the pager or even the content of the rows themselves. You can also specify a template for various levels of your hierarchy, the edit form, or what to display when there is no data bound to the control.
-
Keyboard Support
RadGrid allows your users to use the keyboard for almost any action they can trigger with the mouse, including navigating items, selecting single and multiple items, going into and out of edit mode, paging, and even expanding and collapsing hierarchical grids. Specify which keys should be used for each action and get full control over the keyboard navigation experience.
-
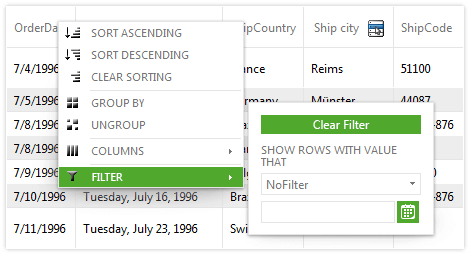
Context Menus for Column Sorting, Filtering, Grouping and Show/Hide
Choose the sort order for the column, group by any data field and determine if a column should be visible. You can use the menu to apply up to two filtering criteria per column.
-
Rich Client-Side and Server-Side API for Maximum Flexibility
To implement advanced and specific scenarios take advantage of the public methods, properties, and events found within the Grid. Almost all user actions raise an event which provides all the arguments you need, both on the client and the server. The multiple public methods and properties give you the freedom to interact with the grid and manipulate it not only upon initial load, but also through the whole user session. -
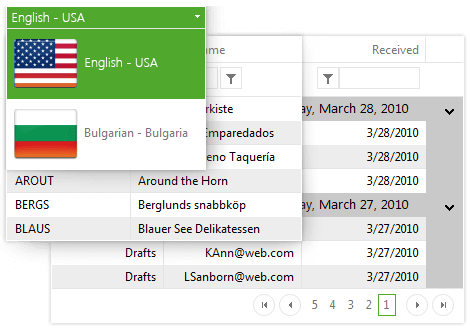
Accessibility and Internationalization
The Telerik Grid control was built for compliance with major accessibility standards, such as W3C Web Content Accessibility Guidelines 1.0/2.0 and Section 508 of the Rehabilitation Act. Leverage the built-in WAI-ARIA support by changing a single property to have the grid render appropriate WAI-ARIA roles. Set the direction attribute to “rtl” to make it work in a right-to-left mode. For international applications, use global or local resources to completely localize the Grid.
-
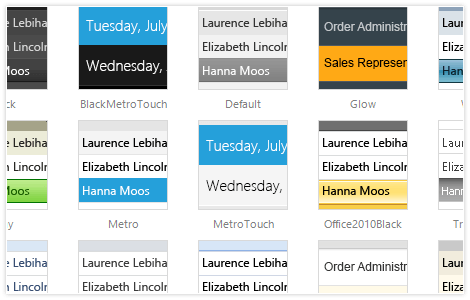
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin, to create a consistent look for your apps and save design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.
-
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing the Telerik ASP.NET Grid, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag, the Properties Window or the rich Design-Time wizards to codelessly configure the grid and make it fully functional. -
Easy to AJAX-Enable
RadGrid for ASP.NET AJAX was built from the ground up to work in ajax-enabled web sites, and you can easily ajaxify it using ASP:UpdatePanel, RadAjax or other ajax controls extending the Microsoft AJAX Framework. -
Cross-Browser Support
When using the control in your apps, rest assured it behaves as expected and has a consistent look and feel across all major browsers.
Read the full list of supported browsers
-
Easy Migration from the Microsoft GridView and DataList Controls
If you are currently using ASP:GridView or ASP:DataList, you already know how to use RadGrid. Our Grid’s API closely matches and extends the Microsoft standards.
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5)
File Upload & Management
Spell Checking
Navigation
- ChipList New
- Chip New
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
