
UI for ASP.NET AJAX
ASP.NET AJAX LightBox
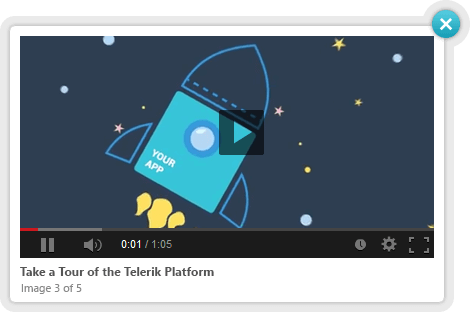
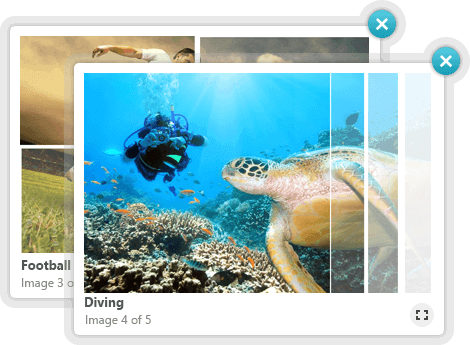
- Easily display images and template content such as HTML elements and YouTube videos in a popup window with the ASP.NET AJAX LightBox component.
- Part of the Telerik UI for ASP.NET AJAX library along with 120+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Support for Any Type of Content
RadLightBox for ASP.NET AJAX can fit the needs of any scenario enabling you to display anything from images to template content, such as IFrame, HTML, Flash, YouTube videos, server controls, etc.
-
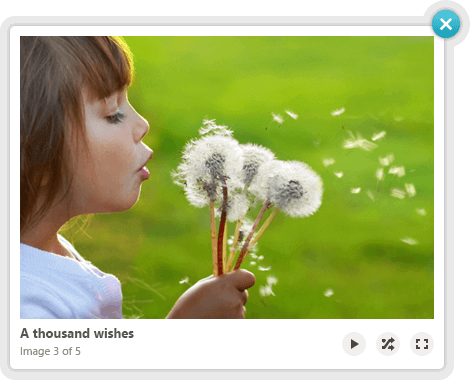
Navigation with Mouse or Keyboard
Enable users to navigate content by clicking on a zone of the LightBox or on the Previous and Next buttons. Keyboard navigation is also supported where the arrows serve for navigation and the Escape button for closing the LightBox. -
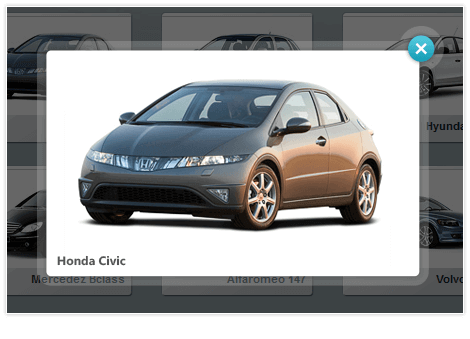
Automatic Size Adjustment Depending on the Content
The Telerik ASP.NET LightBox eliminates the need to set static dimensions for your popups because it automatically resizes around your content.
-
Modal and Non-Modal ASP.NET LightBox Popups
Depending on your project requirements, you can set RadLightBox for ASP.NET AJAX to either allow or prevent users to interact with the page behind.
-
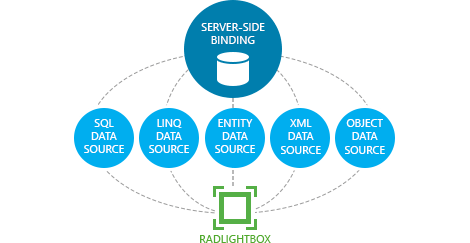
Server-Side Data Binding
Codelessly bind the control to any ASP.NET data source, including EntityDataSource, LinqDataSource, SqlDataSource, XmlDataSource, and ObjectDataSource. Programmatic binding to a DataSet, DataView and DataTable is also supported out of the box.
-
Animations for Slick Look & Feel
Enhance the visual appeal of your ASP.NET LightBox by taking advantage of the available animations: fade, resize or none.
-
Built-In Paging
RadLightBox allows you to display the current page number and total item number, as well as to customize the text and appearance of the paging. -
Populating With Content via Items Collection
Programmatically or declaratively populate the control with static Items Collection by pairing each item of your page with the content that needs to be displayed in the ASP.NET LightBox. -
Rich Client-Side API for Maximum Flexibility
Use the rich API to manipulate the LightBox component with code and implement advanced and specific scenarios. The Items Collection is exposed on the client so that you can dynamically add, delete or modify the underlying items. -
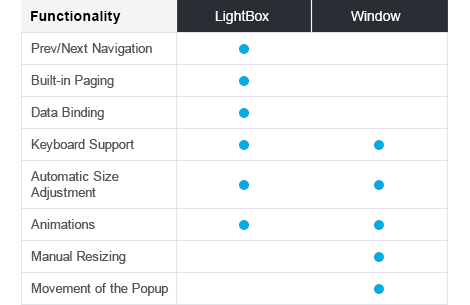
Why Use the Telerik LightBox Instead of the Window control?
When you don’t need the vast amount of features of RadWindow, such as moving the popup, embedding complex controls like Grids, etc., we recommend that you use the more lightweight LightBox control.
-
Visual Studio Integration and Design-Time Support
Install Telerik UI for ASP.NET AJAX, the suite containing RadLightBox, to get the control available in your Visual Studio Toolbox. Drag and drop it onto the design surface and use the SmartTag and Properties Window to codelessly configure the control. -
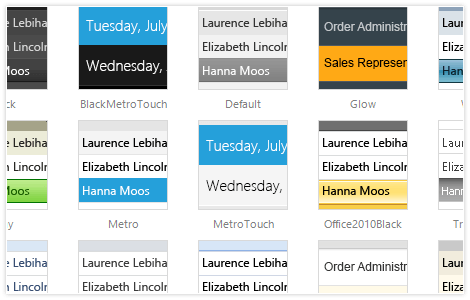
Built-In Skins
Use a single property to apply any of the 20 ready-to-use built-in themes, including an innovative mobile skin. Create a consistent look for your apps, while saving design and front-end development time. You can easily customize our existing skins or create your own with our Visual Style Builder.

-
Mobile Support
Why build a mobile version of your application when the same app can work equally well on mobile and desktop devices? The Telerik ASP.NET LightBox control makes this possible by handling touch events in the same manner as those triggered by a keyboard or a mouse. In addition, the control comes with a mobile skin specially designed for a better user experience on touch devices.
-
Cross-Browser Support
When using the component in your apps, rest assured it behaves as expected and has a consistent look and feel in all major browsers.
Browser Support
All ASP.NET AJAX Components
Data Management
- Spreadsheet
- DataForm
- ClientDataSource
- TreeList
- PivotGrid
- OData DataSource
- ListView
- ListBox
- Filter
- Data Pager
- Grid
Scheduling
Layout
- Avatar
- Card
- Wizard
- Device Detection Framework
- Page Layout
- Window
- ToolTip
- Splitter
- Notification
- MultiView
- Dock
Interactivity & UX
Theming
Media
Editors
Data Visualization
- Vertical Area Chart
- Vertical Line Chart
- ArcGauge
- CircularGauge
- Timeline
- Map
- Diagram
- Rotator
- Org Chart
- Gauge
- BinaryImage
- Barcode
- Chart (HTML5)
File Upload & Management
Spell Checking
Navigation
- ChipList New
- Chip New
- Floating Action Button
- Stepper
- SplitButton
- Switch
- Breadcrumb
- Button
- PanelBar
- RibbonBar
- SearchBox
- TabStrip
- ToolBar
- SiteMap
- TreeView
- Menu
Performance
Ajax
Social
SharePoint Web Parts
Mobile Widgets
Document Processing
