KendoReact
What's New
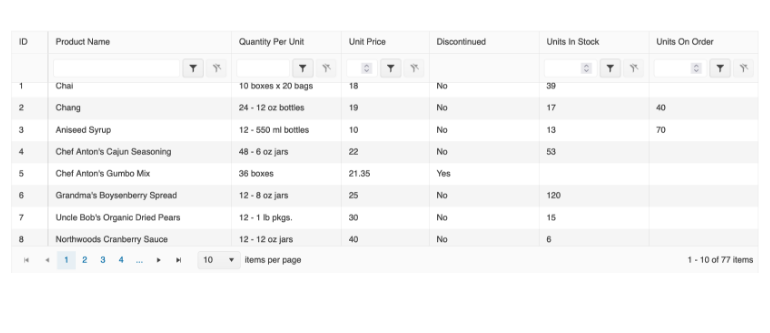
What's New HistoryKendoReact Data Grid: Improved Accessibility
With this release, we are introducing various enhancements to the data grid accessibility, including:
- In-cell selection
- Shortcuts for column reordering and group/ungroup
- Footer cells accessibility for screen readers
- New keyboard handlers
- And more!
See the React Grid Accessibility demo

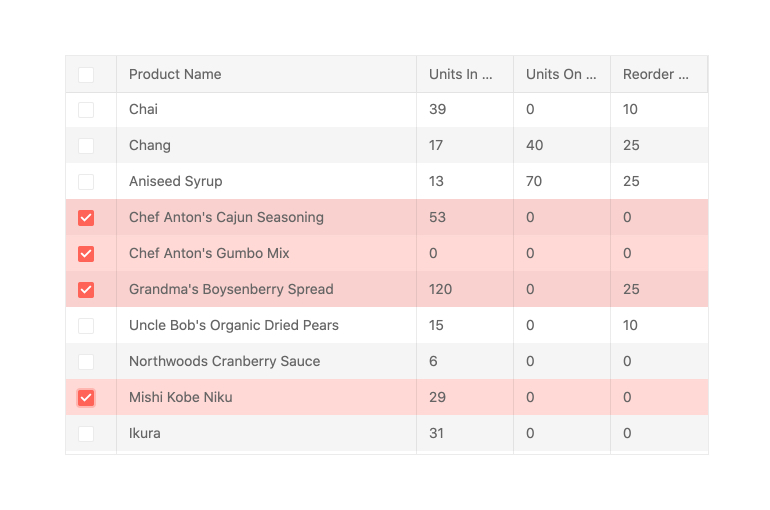
KendoReact Data Grid: Enhanced Selection
The KendoReact Data Grid selection now includes the following improvements:
- startDateItem and endDateItem in the onSelectionChange event
- Scrolling and virtual scrolling selection updates
- Reordering drag selection fixes
- Accessibility for the selection checkbox
See the React Grid Selection demo

KendoReact Data Grid: Custom Filter and Column Menu Icons
The KendoReact Data Grid’s filter and column menu icons can now be customized based on users' preferences.
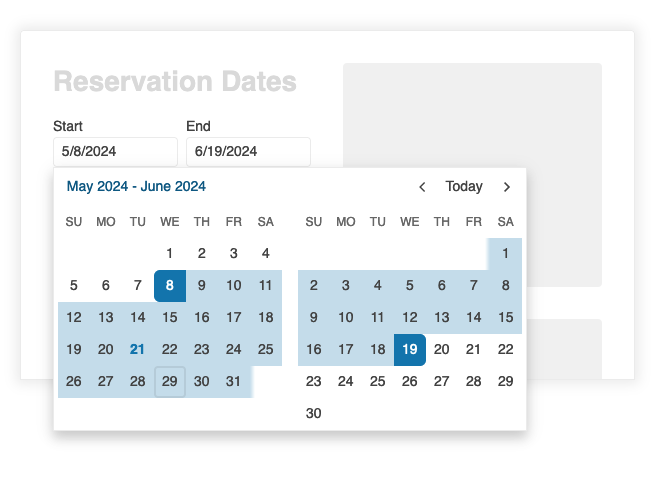
KendoReact DateRangePicker: Improved Date Editing
The KendoReact DateRangePicker now has an improved date editing experience, including multiple new features, such as:
- New clear button
- New range option for the selection input property
- allowReverse Boolean property, enabling users to select a start date after the end date and vice versa
- Improved week selection behavior when using range selection
- And more!
See the React DateRangePicker demo

KendoReact Calendar: Improved Date Editing
The KendoReact Calendar component is now enhanced with a header template and a new weekDaysFormat option.

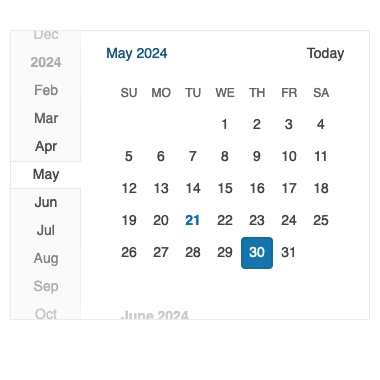
KendoReact Calendar and MultiViewCalendar: Ability to Display Dates From Other Months
The KendoReact Calendar and MultiCalendar components now offer the possibility to show dates not just from the current, but also from previous/next months.
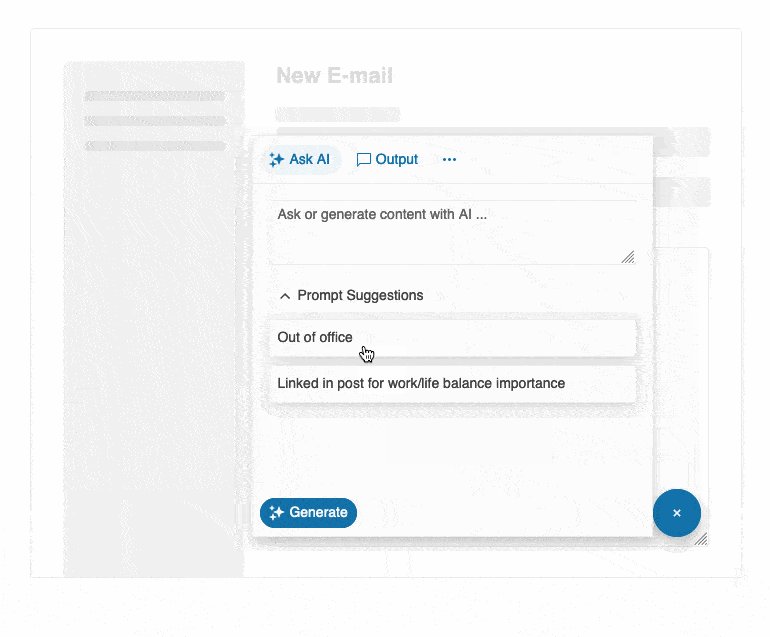
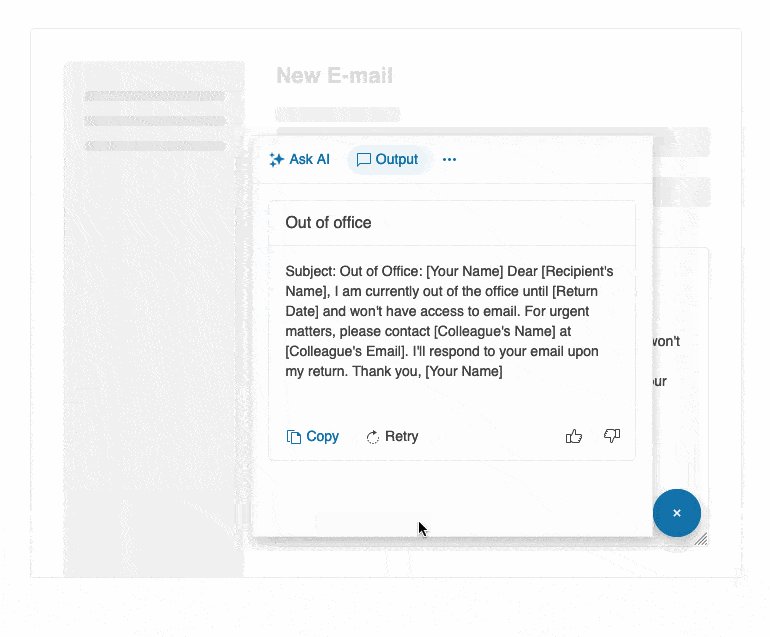
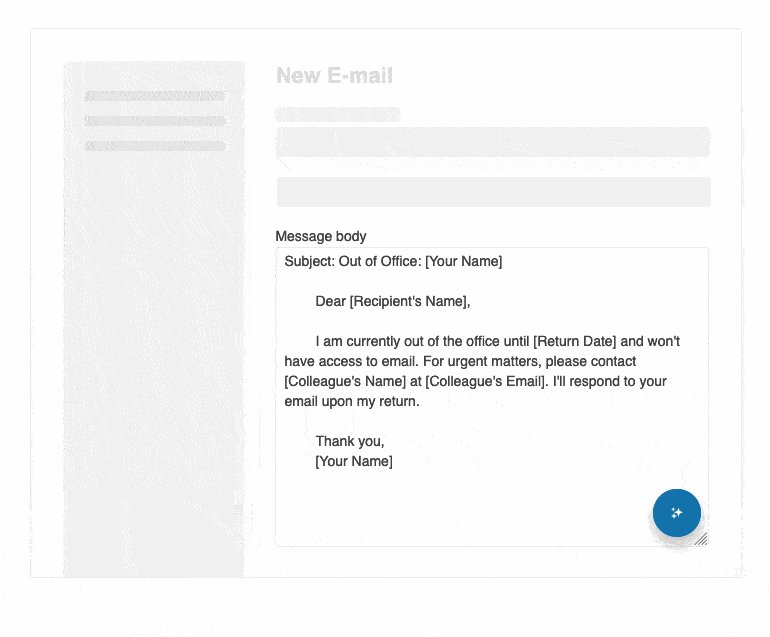
New Component: KendoReact AIPrompt
Empower users to execute tasks leveraging intuitive AI commands with the brand-new KendoReact AIPrompt component. From generating responses to writing prompts and interacting with AI outputs, to executing a set of predefined commands – we’ve got you covered.
The KendoReact AIPrompt is focused on providing users with a modern interface to interact with AI services, while enhancing usability for developers by offering smooth customization.
See the KendoReact AIPrompt demo

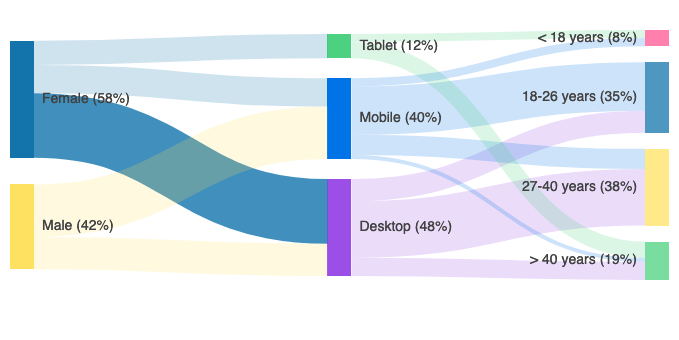
KendoReact Charts: New Sankey Chart
The new KendoReact Sankey Chart enables you to easily create diagrams that visualize changing flows and their distribution between domains. The Sankey diagrams are ideal for a variety of use cases, including website traffic, budget breakdowns, energy flow, and more.
See the React Sankey Chart overview demo

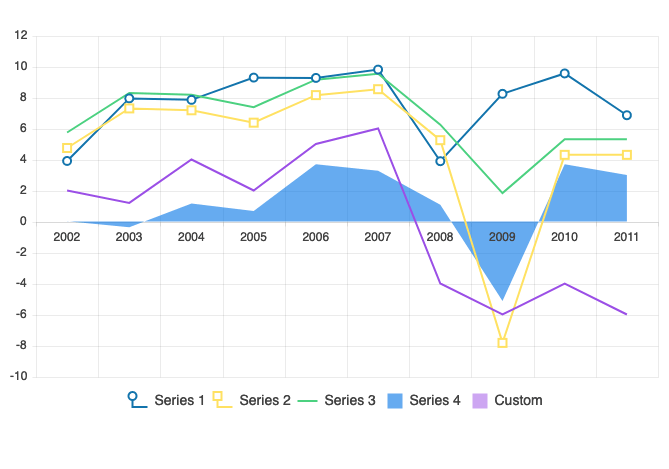
KendoReact Charts: Enhanced Legend Items Configuration
Now you have more flexibility when customizing the style of charts’ legend items, being able to customize not only the color, but also the shape of the marker indicating the series.
See the React Charts Legend Items Configuration demo

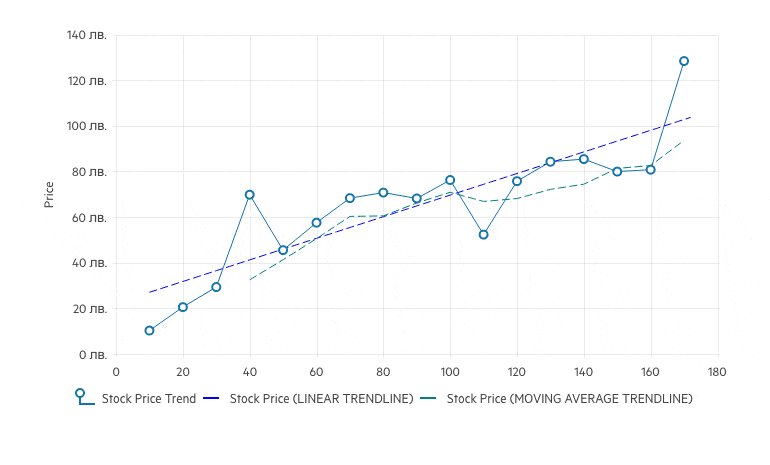
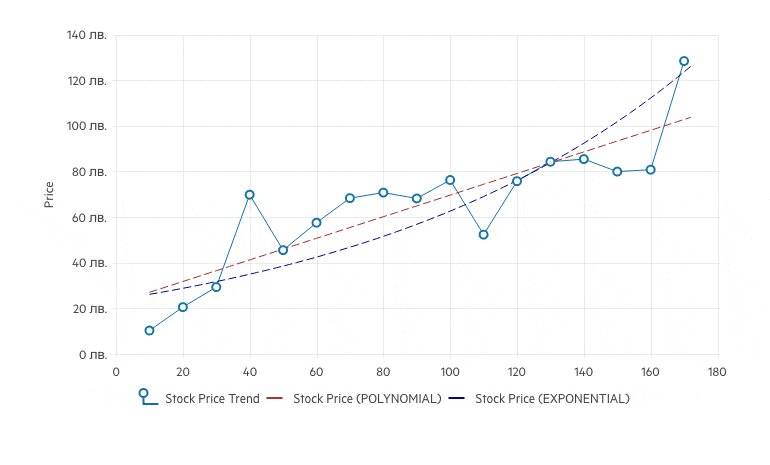
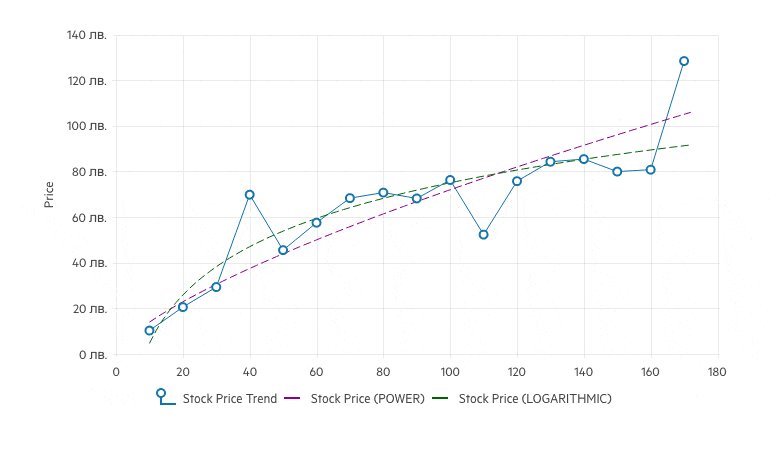
КеndoReact Chart Trendlines: New Trendline Options
The KendoReact Charts now support multiple new trendline types, including:
- Linear trendline
- Exponential trendline
- Logarithmic trendline
- Power trendline
- Polynomial trendline
- Moving average
See the React Charts Trendlines demo

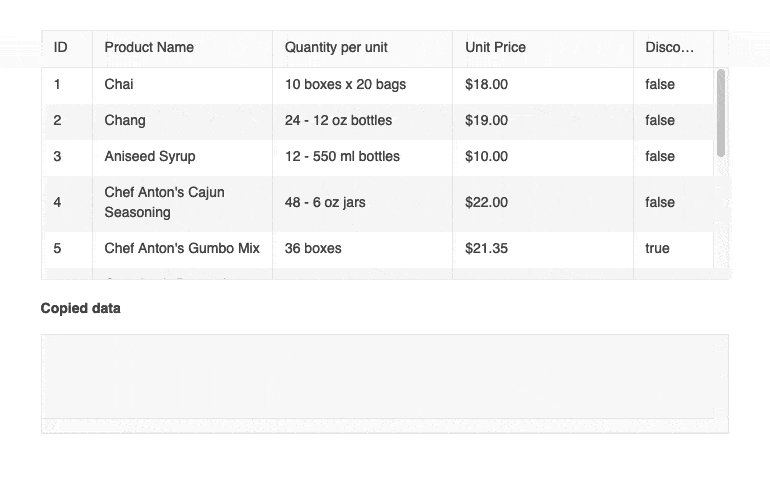
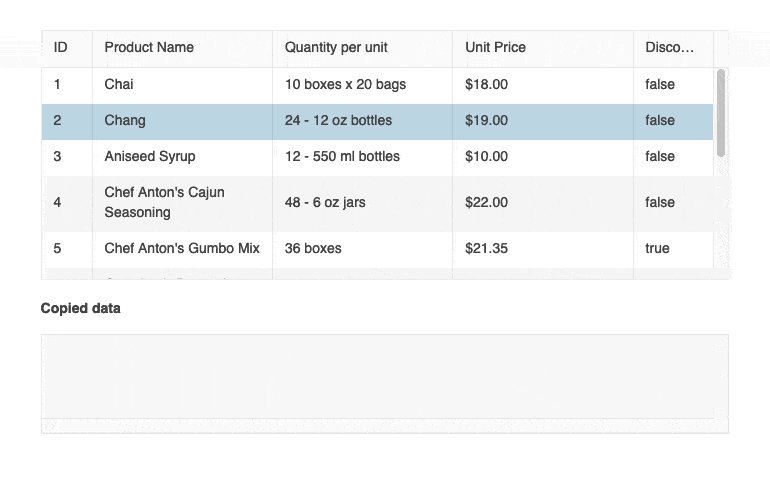
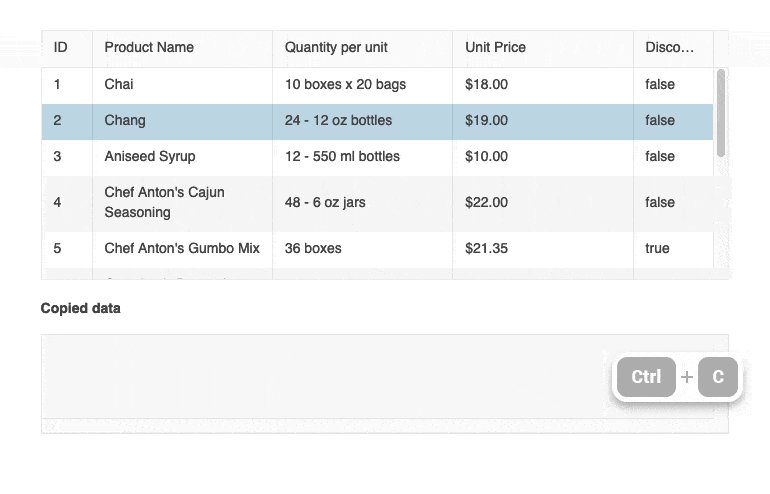
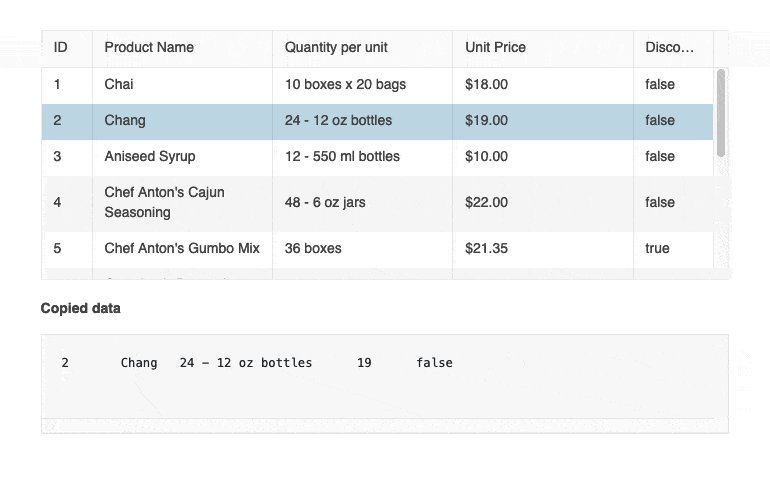
KendoReact Data Grid: Clipboard
The KendoReact Data Grid now enables you to perform all standard clipboard operations from and to the Grid by using the system clipboard.
The grid clipboard supports the following keyboard options:
- Copy selected or focused content
- Cut selected or focused content
- Paste the clipboard content
See the React Data Grid Clipboard demo

KendoReact: DataGrid Server Component
We’re also excited to inform you that KendoReact now embraces React Server Components! The well-known DataGrid is the first experimental KendoReact Server Component you can play around with and we think you are gonna love it!
Find more about the Server DataGrid Component by visiting these links:
We‘d love to hear your feedback. Share your thoughts on GitHub or drop us a line in our support forum.

KendoReact Integration with Next.js
Now you can take full advantage of Next.js while using KendoReact’s rich component library. Developed by Vercel, Next.js makes the development process easier by providing you with a production ready environment using a single line in the terminal—npx create-next-app@latest .
The KendoReact UI components are fully compatible with Next.js and they’re all tested and adapted to operate efficiently with server-side rendering and the Next.js framework.
Check out our dedicated blog post or get started with Next.js right away

React Inputs and DropDowns: Prefix and Suffix Support
Now you can enhance the visual and functional aspects of multiple KendoReact Inputs and Dropdown components by using custom adornments in the form of prefixes and suffixes:
- TextArea
- TextBox
- NumericTextBox
- MaskedTextBox
- MultiSelect
- ComboBox
- MultiColumnComboBox
- AutoComplete
See the React NumericTextBox Adornments demo as an example
KendoReact - 2024 Q2
- KendoReact Data Grid: Improved Accessibility
- KendoReact Data Grid: Enhanced Selection
- KendoReact Data Grid: Custom Filter and Column Menu Icons
- KendoReact DateRangePicker: Improved Date Editing
- KendoReact Calendar: Improved Date Editing
- KendoReact Calendar and MultiViewCalendar: Ability to Display Dates From Other Months
- New Component: KendoReact AIPrompt
- KendoReact Charts: New Sankey Chart
- KendoReact Charts: Enhanced Legend Items Configuration
- КеndoReact Chart Trendlines: New Trendline Options
- KendoReact Data Grid: Clipboard
- KendoReact: DataGrid Server Component
- KendoReact Integration with Next.js
- React Inputs and DropDowns: Prefix and Suffix Support